Refonte d’application mobile : Retour sur le cas de Shows Up
Shows Up est une application mobile de gestion évènementielle qui permet de faciliter la mise en relation des différents participants aux salons professionnels, salon de tourisme, de loisirs, salons étudiants… Shows Up est déployée par AtomX System, société de services à Strasbourg. C’est en accord avec les dirigeants que je vous partage un retour d’expérience et des témoignages.
Le contexte
L’application avait été développée en interne par des profils techniques et un coup d’oeil sur les écrans en cours m’a permis de proposer rapidement un audit UX de l’actuel afin de rectifier le tir.
Les écrans n’étaient pas fluides, le parcours pas clair, le design pas du tout moderne ni unifié, le concept compliqué… Quelques points d’échanges entre les équipes ont pu effectivement confirmer que cet audit allait permettre de recentrer l’application sur les utilisateurs.
Les fonctionnalités proposées par l’entreprise étaient pertinentes, mais malheureusement inaccessibles aux utilisateurs, tout cela avait été développé de manière trop technique et en total décalage de la logique qu’on peut attendre vis à vis d’applications mobiles et attentes d’usagers. Beaucoup de fonctionnalités techniques, peu voire pas de fonctionnalités de bases permettant d’embarquer un utilisateur lambda. Nous étions face à des problèmes de parcours utilisateur, d’ergonomie, de compréhension du service dans sa globalité.
De prime abord, mon client n’était pas convaincu encore de l’intervention d’un Designer UX UI. A savoir que le travail d’un Designer génère un coût (même si le retour sur investissement est évident : Mon dernier article) selon le degré d’implication, j’ai étudié ce qu’il était possible de faire de mon côté et acceptable d’investir pour l’entreprise dans une prestation d’accompagnement en Design.
Cette intervention allait permettre de remettre sur les rails la vision de l’entreprise vis à vis de ce produit, d’y rallier les collaborateurs, qui eux travaillaient déjà depuis un moment sur le projet et avaient besoin d’un regard neuf et extérieur. Et par la suite, partager avec eux mes méthodes UX de Designer, co-conception, connaissance en terme d’architecture de l’information, de graphisme, d’ergonomie, de démarches avec les utilisateurs…
L’audit UX (et ergonomique)
Pour débuter mon audit, j’ai donc installé et utilisé l’application afin de comprendre le fonctionnement des différentes fonctionnalités, comprendre le service apporté afin de saisir en quoi il pourrait résoudre des besoins d’utilisateurs de différents évènements, salons pros, concerts, salons étudiants, tourisme…
Il s’est avéré très vite que l’application était beaucoup plus complexe que ce que j’avais imaginé en proposant mon audit, j’ai eu besoin de démonstrations, d’explications de la cheffe de projet et du lead dev, preuve effectivement que rien n’était intuitif^^
Après la restitution de mon audit, certaines fonctionnalités ont été abandonnées au profit d’autres méritant d’être mieux mises en avant.
J’ai eu une question lors de mon intervention sur l’audit UX que j’ai trouvé pertinente (que vous pouvez retrouver ici) :
« A partir de quand l’intervention d’un designer UX peut remettre en question le business model prévu par une entreprise ? «
Pour répondre à cela je pense qu’il est important de comprendre que le travail d’un Designer UX est bien au delà de la création d’écrans d’applications.
Mes interventions pour la plupart se font à l’émergence de l’idée, mon accompagnement permet de faire travailler en collaboration les participants au projet afin de tirer le meilleur de chacun (les collaborateurs et décideurs) pour chacun (les utilisateurs du service/produit), mon expertise c’est ça, c’est avoir un vision plus large, extérieure, une pensée différente, des interventions précédentes qui enrichissent mon expérience.
Le Design Thinking est évidemment reconnu pour accompagner les entreprises dans une vision créative plus large, sans pour autant dénaturer l’aspect business de celui-ci.
Quels sont les outils utilisés ?
La recherche
En premier lieu, j’ai travaillé avec une Google Sheet dans laquelle j’ai compilé tous les écrans et mes remarques à chaud.


Par la suite j’ai réparti mes remarques en plusieurs sections :
- le parcours de l’utilisateur dans la page
- l’architecture au sein de la page
- l’ergonomie
- la compréhension des fonctionnalités
- le rédactionnel / titres / CTA
- le design des interfaces / l’imbrication textes/graphisme
Les heuristiques
Afin de synthétiser, confirmer ou infirmer mes premières remarques, j’ai utilisé les heuristiques de Nielsen. Les heuristiques sont des principes d’ergonomie d’interfaces sous forme de grille d’évaluation.

Bien sûr il ne s’agit pas de cocher des cases au hasard, mais de connaître les principes UX (ergonomie, design, comportements des utilisateurs) afin de poser des constats.
Au cours de mon diagnostic, j’ai pu aussi relever des incohérences au sein même du fonctionnement de l’application, ces points ont pu être discutés et l’application a pu évoluer en étant beaucoup plus tournée sur les utilisateurs, tout cela grâce à une vision commune et user centric avec les dirigeants et partenaires du projet.

Les préconisations
Une fois ce travail conséquent d’analyse de l’existant, j’ai proposé des pistes d’amélioration par pages, parcours utilisateurs et dans la globalité de l’application. J’ai restitué à mon client un document compilant toutes mes recherches avec ces préconisations pour des pistes d’amélioration ainsi que des mises en oeuvre possibles par la suite.



Comment tirer parti de l’audit ?
L’audit va mettre en avant les corrections ou améliorations à apporter. Tout n’est pas à faire en même temps, mon travail consiste aussi à prioriser ce qu’il est urgent de travailler tout en prenant en compte l’investissement technique des équipes et financier du client.
Lors de mes restitutions je propose de travailler selon plusieurs axes afin de laisser une liberté d’action.
- Ce qu’il est possible de corriger tout de suite en terme de développement, simple et rapide, peu coûteux. Mais ne résout pas les problèmes de fond concernant l’utilisation de l’application.
- Ce qui nécessite un travail graphique et qui demande un travail en profondeur, comme par exemple la création d’un design system fonctionnel complet pour les développeurs ou le travail de quelques maquettes pour faciliter l’implémentation dans toute l’application.
- Ce qui nécessite de penser ou repenser le parcours utilisateur dans l’application. Etape que je prévois en co-conception avec l’équipe technique et des utilisateurs.
La mise en place des ateliers de co-conception (UX / ergonomie)
Mon intervention deux jours chez le client pour retravailler le parcours utilisateur, améliorer les écrans existants ou créer les écrans manquants a été organisée en présence de la cheffe de projet et du lead dev. Les deux étaient en charge du projet dès son initiation il y a plusieurs mois.
Le parcours utilisateur
Le parcours utilisateur permet de visualiser les actions lors de l’utilisation de l’application. Les enchainements d’écrans sont-ils cohérents ? L’utilisateur peut-il réaliser son action sans interruption, sans gène, de manière fluide et intuitive ?
Lors de ces deux jours, nous avons cartographié le parcours utilisateur, émis des hypothèses que nous avons faites vérifier par des utilisateurs et nous les avons implémentées par la suite.
Cet atelier a permis aux participants de s’aligner sur une vision commune. En règle générale, même si on travaille ensemble ou dans un même bureau parfois on ne se rend pas compte qu’on n’est pas aligné et qu’on n’a pas la même vision du projet.
J’ai eu des retours très positifs de la part des participants par exemple côté gestion de projet on m’a fait remarquer que mon intervention permettait « enfin de comprendre pour quoi je travaillais sur ce projet sans vraiment en voir le bout ». A côté de cela, les échanges entre les différentes parties on pu permettre aux collaborateurs de prendre le temps d’échanger en dehors d’un contexte classique quotidien, d’avoir plus d’écoute les unes vis à vis des autres et trancher des positions plutôt en désaccord auparavant.



L’utilisation de l’application / test utilisateur
Nous avons pu, en plus des feedbacks utilisateurs récupérés auprès de l’équipe des ventes, réaliser un test sur place avec une personne qui n’avait pas testé l’application auparavant et qui correspondait à une des cibles de l’application.

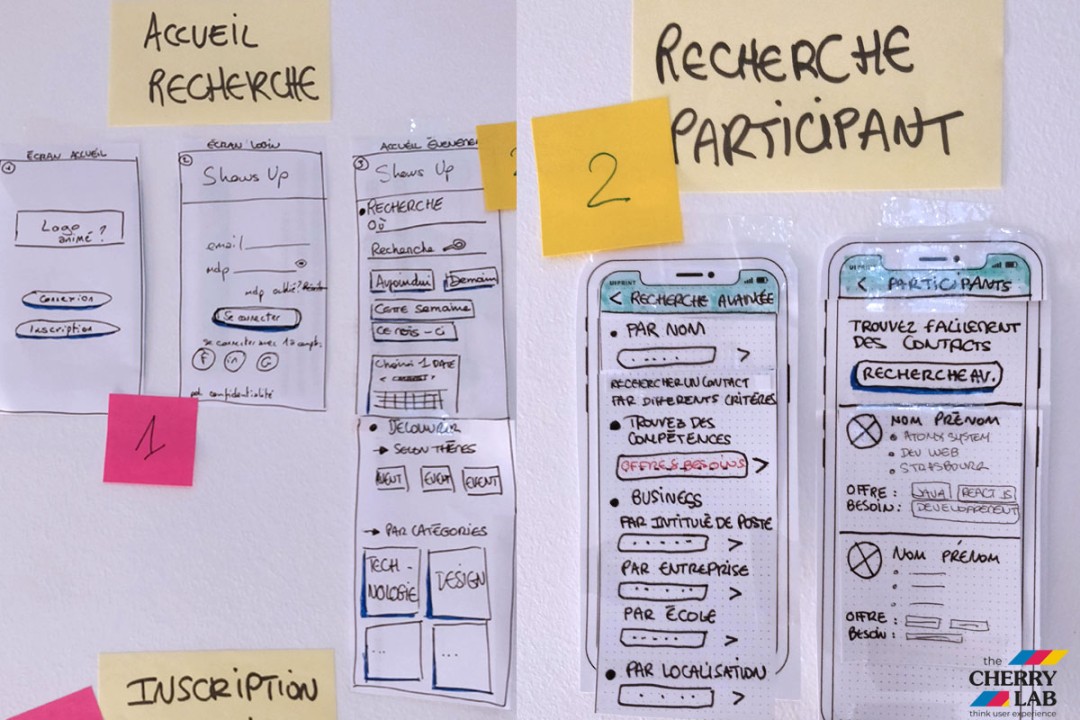
Les différents écrans / wireframes
Suite à la mise en place de parcours, des feedbacks et du test, nous avons travaillé à plusieurs sur la conception de zoning et wireframes, d’abord chacun de son côté sur un temps précis puis par mise en commun de nos écrans.
L’intérêt de travailler de cette manière réside dans la multiplication des idées, chacun propose sa vision de l’écran en fonction du parcours initialement cartographié. S’ensuit des discussions pour imaginer l’écran qui sera le plus intuitif.
Bien sûr ce qui validera cette hypothèse c’est l’utilisateur, son feedback, la data… Il est important de ne pas perdre de vue que le travail d’un Designer UX est d’accompagner les entreprises dans la mise en place de leur services par leur expertises, mais sans la présence d’utilisateurs à différents niveaux de conception pour valider les propositions, le travail n’est qu’à moitié fait.

Les interfaces graphiques de l’application (UI)
Suite à l’audit et aux ateliers de co-conception, j’ai travaillé sur la partie design afin d’aider l’équipe de développement à intégrer les nouvelles maquettes uniformément.

- Structuration des informations au sein de la page / accéder plus simplement aux informations / hiérarchie visuelle
- Concentration des informations sur une seule page plutôt que devoir switcher dans le menu
- Travail sur le menu général de l’application
- Choix des typographies / titres / couleurs
- Interactions entre les écrans, animations…

Témoignages
Parce que les retours des clients c’est comme le feedback des utilisateurs : INDISPENSABLE 😉
Merci à Thomas CEO de AtomX System pour son témoignage sur mon intervention, que je vous restitue tel quel :
« Pour ma part, ton intervention permet :
– Une analyse profonde des cibles à adresser et la concordance avec le ou les messages à faire passer. Cela permet souvent un remodelage nécessaire à la bonne compréhension du message.
– Mise en avant de manière optimale de la plus value de la solution mise sur le marché.
– Focus sur le client / prospect et permet d’éviter de rester autocentré sur son produit et ses avantages technologiques.
– Une simplification du parcours utilisateur et la redirection de celui-ci vers ce qu’il cherche.
– Une intégration efficiente des visuels.
– Une augmentation du taux de transformation
Une application sans UX c’est un orchestre sans chef. Les instruments auront beau être préparés, luisants, magnifiques, ils ne formeront qu’une vaste cacophonie faisant fuir vos prospects. «
Ainsi que le témoignage de la cheffe de projet qui était présente aux ateliers de co-conception (Désolée je coupe un peu car il était très complet 😄) :
Une intervenante extérieure, à travers des ateliers et un temps dédié hors temps de travail « opérationnel » a permis de :
– prendre de la distance par rapport à un produit qu’on avait trop vu, de « lever la tête hors de l’eau »
– prendre le temps de se poser, d’observer et de réfléchir à notre produit, à ce qu’on voulait communiquer et mettre en avant
– travailler ensemble dans un moment privilégié, hors du temps, des contraintes, des impératifs, pour se réinterroger sur notre travail et clarifier pour nous-mêmes ce que nous voulions transmettre à l’utilisateur.
Pour conclure
L’équipe de développement est actuellement en train de finaliser les écrans d’après la base des maquettes réalisées lors de l’atelier de co-conception. Je m’assure par la suite que le design est implémenté correctement. Actuellement, je travaille actuellement avec une autre partie de l’équipe à la refonte du site qui présente l’application. Stay tuned !
J’ajoute une mention spéciale pour le contexte qui touche le monde de la culture, de l’événementiel et le fait qu’AtomX a gardé le cap sur son projet ! 💪🏼
Retrouvez le use case sur mon site.
Si vous doutez encore de l’intérêt de laisser un part belle à l’UX dans vos organisations, prenez quelques minutes pour lire mon article pour comprendre comment l’UX améliore vos produits.